1. Ứng Dụng Di Động Là Gì?
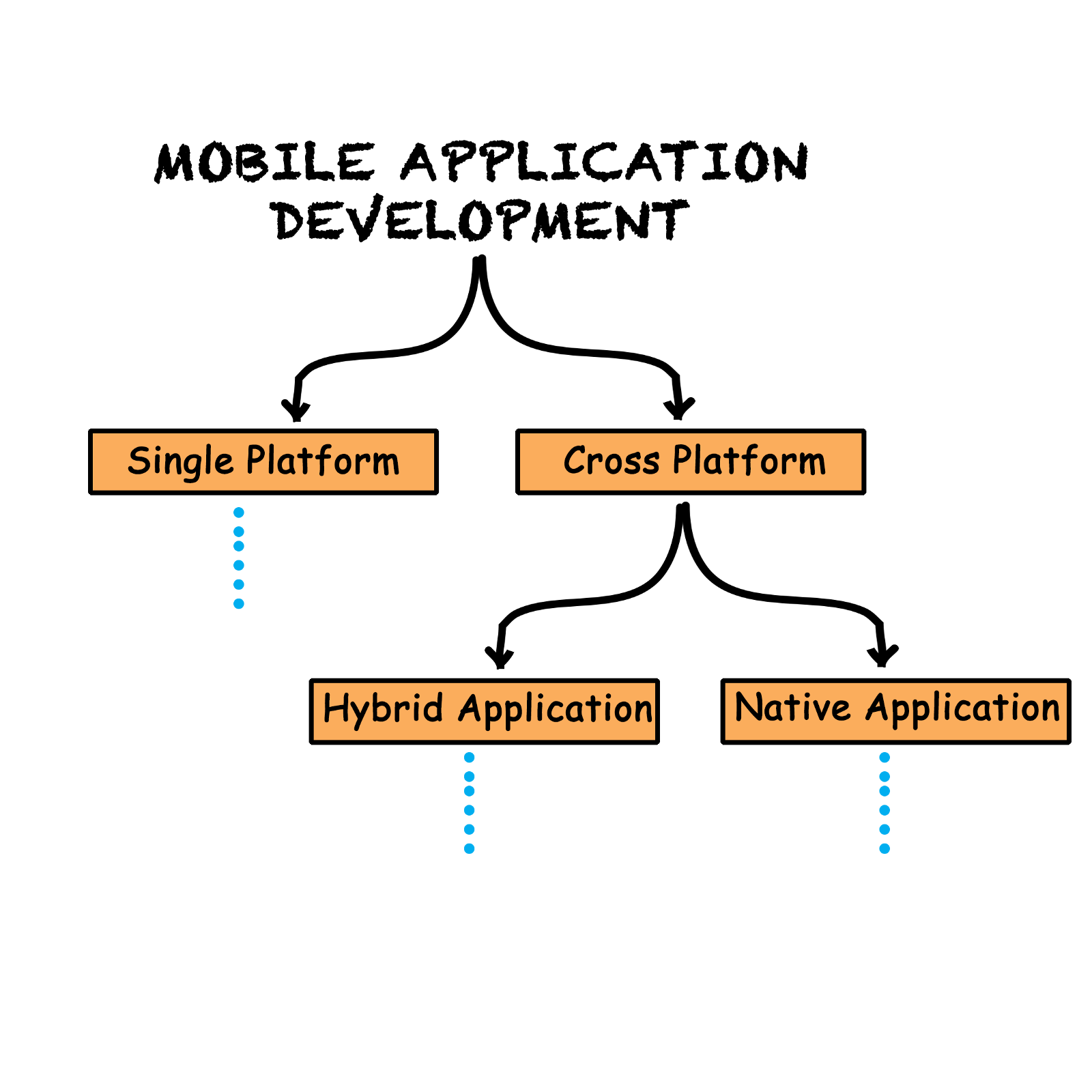
Ứng dụng di động (Mobile App) là phần mềm chạy trên điện thoại hoặc máy tính bảng. Các ứng dụng này có thể là ứng dụng gốc (Native Apps), ứng dụng đa nền tảng (Cross-Platform Apps) hoặc ứng dụng web (Progressive Web Apps – PWA).
2. Chọn Công Nghệ Phát Triển Ứng Dụng
- Native Apps: Viết bằng Swift (iOS) hoặc Kotlin (Android), tối ưu hóa tốt nhưng mất nhiều thời gian phát triển.
- Cross-Platform Apps: Dùng Flutter, React Native để viết một lần chạy trên cả iOS và Android.
- PWA (Progressive Web App): Ứng dụng web có thể cài đặt trên điện thoại mà không cần App Store.
3. Lộ Trình Học Phát Triển Ứng Dụng Di Động

Tháng 1-2: Học Ngôn Ngữ Lập Trình & Công Cụ
- Chọn công nghệ: Flutter (Dart), React Native (JavaScript), Swift, Kotlin
- Cài đặt môi trường: Android Studio, Xcode, VS Code
- Làm quen với UI/UX: Material Design (Android), Human Interface Guidelines (iOS)
- Học về API và cơ sở dữ liệu: REST API, Firebase, SQLite
Tháng 3-4: Xây Dựng Ứng Dụng Cơ Bản
- Tạo ứng dụng đầu tiên: App quản lý công việc (To-Do List)
- Xây dựng giao diện người dùng: Button, ListView, Navigation
- Kết nối API: Hiển thị dữ liệu từ backend (Weather API, News API)
- Làm việc với dữ liệu: Lưu trữ thông tin bằng Firebase hoặc SQLite
Tháng 5-6: Dự Án Lớn & Chuẩn Bị Triển Khai
- Tạo ứng dụng hoàn chỉnh: Clone Instagram, Twitter, Spotify
- Xây dựng hệ thống xác thực: Đăng ký, đăng nhập với Google, Facebook
- Tối ưu hiệu suất: Cải thiện tốc độ tải và tiết kiệm pin
- Đưa ứng dụng lên App Store & Google Play
4. Hướng Dẫn Tạo Ứng Dụng Đầu Tiên Bằng Flutter
Bước 1: Cài Đặt Môi Trường Phát Triển
Cài đặt Flutter SDK, Android Studio và Visual Studio Code
bash:create my_first_app
cd my_first_app
flutter run
Bước 2: Tạo Giao Diện Đơn Giản
Chỉnh sửa file main.dart để hiển thị một nút bấm
dart:import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Ứng Dụng Đầu Tiên")),
body: Center(
child: ElevatedButton(
onPressed: () {
print("Bạn đã nhấn nút!");
},
child: Text("Nhấn vào đây"),
),
),
),
);
}
}
Bước 3: Chạy Ứng Dụng Trên Điện Thoại
- Kết nối điện thoại với máy tính hoặc dùng trình giả lập
- Chạy lệnh
bash: flutter run
5. Xu Hướng Phát Triển Ứng Dụng Di Động
- Ứng dụng AI & Machine Learning: Chatbot, nhận diện hình ảnh, phân tích dữ liệu
- Ứng dụng siêu nhỏ (Mini Apps): Các ứng dụng nhẹ, chạy nhanh trên điện thoại
- Ứng dụng không cần cài đặt: Progressive Web Apps (PWA)
6. Những Thách Thức Khi Phát Triển Ứng Dụng
- Tối ưu hiệu suất: Ứng dụng tải chậm sẽ làm mất người dùng
- Quy trình kiểm duyệt App Store: Apple và Google có quy định nghiêm ngặt
- Bảo mật dữ liệu người dùng: Cần mã hóa dữ liệu và tuân thủ quy định bảo mật